In my last entry, I talked a little bit about the various 8-bit systems that made up the third generation of video game consoles. I also mentioned that I didn’t really want to recreate the experience of any one historical console, and instead wanted to capture a little bit of the feel and wonder of the 8-bit era as a whole. I wanted the ability to pick and choose what I thought were the best and most interesting attributes, and to use that to build a framework of “rules” that Another Star 2’s development would exist within. But how best to do that?
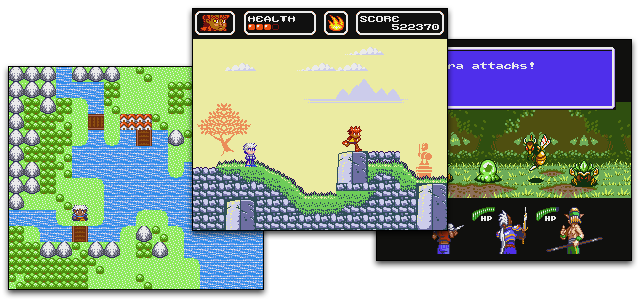
Presenting the Vision Game System…


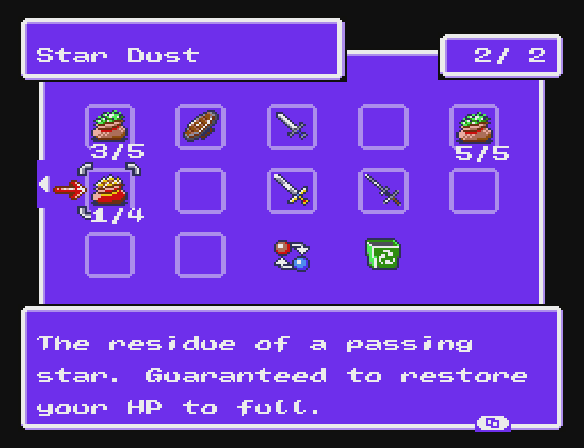
First released in North America in 1986, the Vision Game System (VGS) initially retailed for $249.99 USD. It was powered by a custom 3.58 MHz VR-2 processor and packed 8KiB of system RAM, plus 20KiB of VRAM. The console was well-known for its bright graphics, expressive sprites, warm FM synth tones, and high-capacity game cards. While it never matched the behemoth of Nintendo in sales, it managed to maintain a comfortable, if distant, second place in most regions.
It also, of course, didn’t exist.
However, this was the system that I slowly began to piece together in my head during the development of the original Another Star to explain its own self-imposed limitations. Even after the completion of that game, I continued to chip away at the system’s design. I even have a whole page dedicated to its specifications that goes into its design in some detail.
Using this imaginary game console as a template, I can imply a set of limitations or “rules” to guide Another Star 2’s production. Some of these rules are more important than others. Some can be considered “just for fun”, while others are key to achieving the look and feel I want. Thus, going forward, it’s not just important to decide how best to work within these self-imposed limitations, it’s also important to know when to give in and decide to chunk them out the window for the greater good of the game.

RULE #1: Another Star 2 is not actually an 8-bit game.
The “Prime Directive” of Another Star 2. This may seem like an obvious observation, but it’s actually an easy trap to fall into.
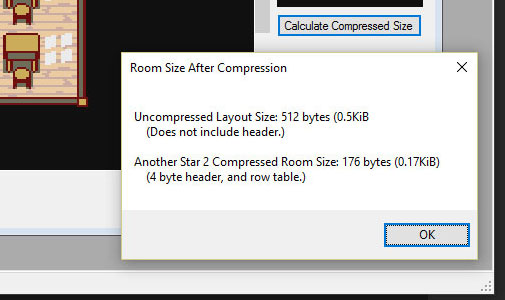
Take this simple example: if the VGS were real and Another Star 2 was released on it, the game would have 16KiB of RAM at most to work with. That’s 8KiB of system RAM, plus another 8KiB of RAM on the game card, minus whatever of the game card’s RAM is taken up by persistent save game data. A traditional 256×256 tile world map alone would need at least 65,536 bytes just to store the tile data. That’s way more than 16KiB, and it’s also way too much ROM to take up uncompressed on the tiny cartridge of an 8-bit system. What you had to do back in the day was to compress the maps on the ROM and then have the game decompress only a portion of them into RAM at a time as the player moved around. This is what games like Final Fantasy and Dragon Quest did, and the purist in me wants to replicate this behavior.
But there is no absolutely no need to bother doing this on a modern system! We measure memory in gigabytes these days. Even the most meager Raspberry Pi has a good 256 megabytes of RAM. The entire finished game will probably fit into far less than that! Just decompress the entire map and keep it around as long as it’s needed.
I do want to be a little more authentic than the original Another Star was by avoiding things like straight-up floating point decimal math and such, but there’s no need to get carried away, especially with the things that nobody is ever going to see.
Which leads us right into the second rule…
RULE #2: Don’t do things just because old games did things that way.
Not so much a rule as a mantra, and one that was shared by the original Another Star.
A lot of games way back made frustrating and tedious design decisions. Some were side effects of system limitations, such as a bunch of enemies spawning just as you go to jump over a pit of instant-death spikes, causing the game to slow down and throw off your timing. (Yeah, Mega Man, I’m looking at you.) Others were carryovers from the arcade mentality of needing to eat up player’s quarters, such as sending you back multiple levels if you died at inopportune points, or placing save points hours apart.
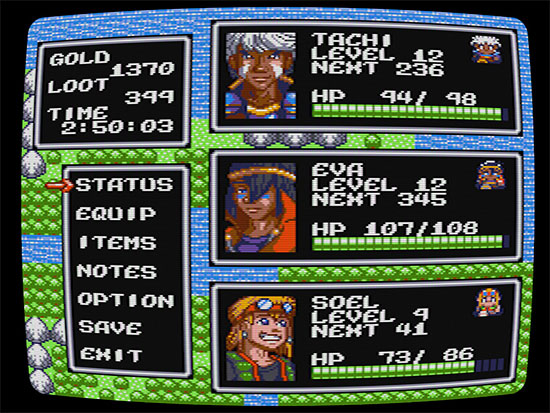
It’s not just instances of “fake difficulty”, even. Interfaces could be frustrating to navigate, and often lacked vital information. Early console RPGs often came with big fold-out charts for equipment stats because that was the only way for players to figure out how strong something was and who could equip it.
It’s 2016 now. There have been decades of game design lessons learned by tedious trial and error over the course of tens of thousands of titles since the 8-bit era came to a close. There’s absolutely no reason to ignore all that knowledge. Making a game purposefully bad just so that it’s “authentic” still results in a bad game.
RULE #3: The game’s data can take up as much room as needed to make the game fun.
One of the things that made 8-bit games the way they were was not the graphics or the audio, but the fact that memory was so expensive! Even the largest NES games were less than a single megabyte in size. Atari 2600 games were almost all 4,096 bytes or smaller. That’s insane! This post alone almost certainly takes up more room on a server somewhere than a single Atari 2600 game! That steep cost of space made every byte precious. Programmers found ways to creatively compress graphics and text, and they reused as much as they could whenever possible. But this made it very easy to create a short, repetitive game, and development teams often found they had to cut out lots of cool stuff they’d already completed simply because there wasn’t any more room on the cartridge.
I’ve already had my fill of keeping things tiny in Another Star. With Another Star 2, I’d like more freedom to play around. I still plan to compress graphics, text, and map data for fun, but I’m not going to handicap the game simply because I’ve created something bigger than a real cartridge would have been able to handle. If I need to cut content for time or for to improve the game as a whole, so be it! But I’m not going to do so just to feel like I’m living in the past.
RULE #4: The display resolution is 256×224, padded to fit the “overscan”, and stretched to a 1.143 pixel aspect ratio.
Traditionally, consoles have been all over the place when it comes to resolution, and the third generation of consoles was no exception.
The original Another Star’s main display runs at 224 vertical pixels, but I don’t remember why exactly I went with that number. I may up Another Star 2’s vertical resolution to 240 like the NES, or I could just leave it at 224 like the SNES and Genesis / Mega Drive. Dropping down to the Master System’s 192 seems too low and wasteful (it leaves a lot of wasted horizontal space in PAL games), although it may be the number I meant to have gone with for the original Another Star considering it’s so heavily based on the Master System.
Horizontal resolution is a different beast. The beam that drew the old tube set displays moved left-to-right, so pixel width wasn’t so rigidly set in stone like the horizontal resolution. The Atari 2600 was a mere 160 pixels wide, which is why it has such ridiculously wide pixels. The NES and Master System were 256 pixels wide, since that was a nice power-of-two number and made the pixels’ width match their height pretty closely at an aspect ratio of 1.143. The Atari 7800 and Amstrad GX4000 had video modes that supported 320 horizontal pixels, which in NTSC results in virtually perfect square pixels, but this came at the cost of reduced color counts. I happen to like the 256 pixel look and its ever-so-slightly-non-square pixels, so that’s what I went with for the first game.
RULE #5: The frame rate will be 60 frames per second.
Before everything moved to high definition, NTSC and PAL were the major broadcasting standards. (There’s also the less prolific SECAM, which is sort of like PAL, but I’m going to ignore it for brevity’s sake.) NTSC runs at 59.94 frames per second (fps), while PAL runs at 50. Note that these values are approximate because of the fact they’re analog standards, so there’s all sorts of tolerances and other technical considerations to take into account. In fact some consoles run ever so slightly faster or slower than these figures. TASVideos even has a useful table giving the exact values to several decimal places for dozens of systems.
Since 59.94 fps is practically 60 fps, and since most modern computer displays have a refresh rate of 60Hz, we might as well round it up so that we’re not dropping a frame for no reason every now and then.
RULE #6: Color is provided by two palettes of sixteen colors each. Each color is 8-bit RGB in the form of BBGGGRRR with eight levels each for red and green, and four levels for blue.
Color was a pretty defining aspect of early 8-bit consoles. Or, I guess it would be more correct to say, the lack of color was a pretty defining aspect of early 8-bit consoles.
The NES probably had it the worst. Its graphics were limited to two bits per pixel, which meant that each pixel could only be one of four colors, and one of the colors had to either be the background color or transparency depending on whether it was a tile or a sprite. It had a really unique choice of colors, though. There were barely over fifty to choose from, but those colors have become a memorable part of the system’s legacy.
The Master System was more expressive, using four bits per pixel, and thus sixteen colors for a single sprite or tile. It had two palettes, one for the background tiles and one for sprites, although the background tiles could use the sprite palette if they wanted to (but not vice versa). The colors were 6-bit RGB with four levels each of red, green, and blue. This gave you 64 colors total to choose from, but the lack of precision meant they tended to be really saturated and it could be hard to make interesting color ramps.
The Amstrad GX4000 had a whopping 4,096 colors available since it had 12-bit RGB color. This was more than even the TurboGrafx-16 or the Sega Genesis (both 9-bit with 512 total colors). However, it also had only two palettes for a mere 32 colors available at any given time, so it rarely had much of a chance to leverage that range.
As for Another Star 2’s own number of simultaneous colors, I don’t want too many. Again, I’m not trying to make a 16-bit game. Another Star had a single 16 color palette, but I find the two palette limit of the Master System and GX4000 more interesting, and it lets the background have different colors and palette changes than the sprites.
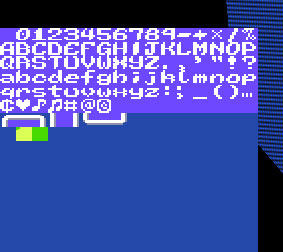
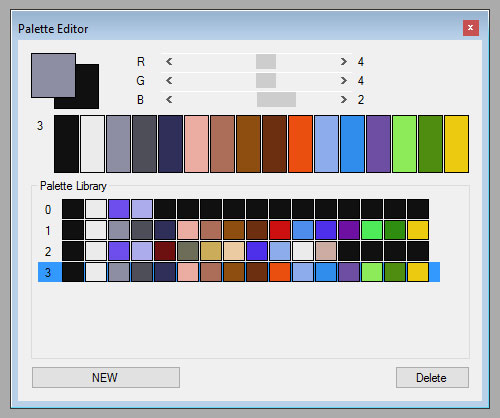
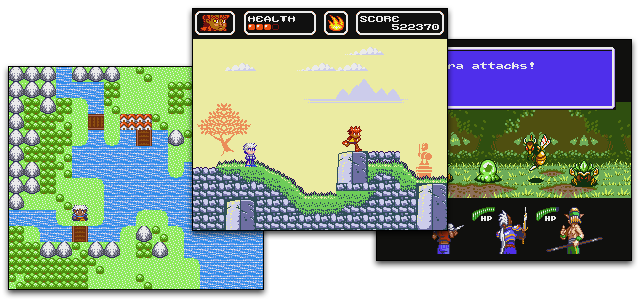
For the original Another Star, when it came to deciding on the game’s sixteen colors I decided to draw on a completely different source than the consoles I’ve talked about so far. The modern-retro Uzebox console uses a somewhat rare 8-bit color scheme that I find interesting, where red and green are chosen using three bits, but blue is chosen using just two bits, giving 256 total color possibilities. This means that red and green have higher precision, giving the palette an interesting look since you can’t just take everything up or down one step together. As such, it results in some interesting color ramps at the cost of more precise grays. Overall it gives a nice choice of colors and fits the whole 8-bit motif pretty well, so naturally it’s carrying over to Another Star 2. I’ll probably let the background and sprites decide which palette they want to use without restriction, to allow for more flexibility.

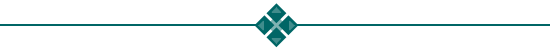
A simulation of the full VGS master palette, scaled to NTSC values.
Furthermore, I came up with the unique concept of “palette shifting”. This is an imaginary hardware function unique to the VGS that lets the game treat each 16 color palette sort of like two 8 color palettes by changing what pixel value picks what color in a palette, but with a shifted palette all 16 colors can still be used because the values would wrap. This would effectively give graphics using the palette shifting technique use of eight colors plus transparency instead of just seven, as they can stuff one extra color in the other half-palette’s unused transparency value.
RULE #7: Absolutely no transparency!
In the 8-bit era, either a pixel was opaque or it wasn’t. There was no inbetween. At most you could dither and hope that the blurry NTSC signal would make it look see-through, or depend on the “persistence of vision” optical illusion by switching a sprite on and off each frame.
RULE #8: All graphics are built from 8×8 pixel characters. There are two character tables, one for the background and one for sprites. Each table contains 256 of these characters.
This is straight out of the NES, except that the NES could choose which table was used by the background and which was used by the sprites, or just assign one to both. It could also change them mid-frame for additional effects that Another Star 2 won’t quite be capable of. A few later, more advanced NES cartridges even let games even use a third character table, usually for the font and GUI elements.
Another Star 2 can, however, stream new graphics to the tables each frame to make up for the limited number of characters, but only within reason. My rule of thumb is no more than 64 characters per frame if there’s not much else going on, or 32 per frame if there is. (I have a pretty spiffy estimation of how many CPU cycles it would take to do various types of VRAM streaming on the VGS specs page here). Like the Master System, the main characters will probably be streamed, while less important characters and objects will have to keep all their animation stored in the tables.
One trick the Master System did to stream more graphics at once was to animate different things on different frames. I’d like to do this as well, but if it’s too jarring to look at I may allow myself to break this particular limitation in the interest of the game not looking like total crap when in motion.
RULE #9: There may only be one background layer. However, the game can change display properties between lines to create mid-frame palette changes or simple parallax scrolling effects.
This is a major rule in my opinion. Most of the graphics that appear on screen on the NES and Master System are part of a grid called a tile map or “nametable”. Each entry in the nametable is a single 8×8 pixel character from the character table. One of the big advantages of 8-bit consoles over the early personal computers of the era was that the nametable could be scrolled. When scrolled “out-of-bounds” the nametable would wrap around on itself, letting you create seamless and seemingly endless levels by updating the area just outside the screen’s reach and then scrolling it into view.
One thing that really bugs me personally in modern 8-bit “retro” games (that you probably don’t care about, granted) is multi-layer parallax scrolling. For me, it betrays the aesthetic far too much. One of the defining characteristics of 8-bit consoles was that there was only ever one background layer, so everything had to move together. The TurboGrafx sometimes got around this because it had big sprites and could use them sort of like an extra layer (the Genesis liked to do this too), but Another Star 2 can’t pull this off within its own limitations (for reasons I’ll get into in a few rules down).
The only legitimate ways around this limitation was to either cleverly update tile patterns between frames (which only works if you have a small number of very simple patterns), or by scrolling different scanlines at slightly different speeds by changing the scrolling values mid-frame as the console draws to the television. When they were used, these techniques tend to create a very specific look, and I want to capture that look.
Another Star 2’s background layer will likely be 56 tiles wide and 32 tiles high, since at two bytes per tile this would let the tile map take up the remaining 20KiB of VRAM in the imaginary VGS that isn’t used by the character tables or the sprite attribute table (SAT).
RULE #10: The entire visible nametable cannot be changed between frames.
8-bit consoles were just fast enough to change the area outside the visible screen to support scrolling. To change everything on screen, you had to turn the display off for a few frames while the CPU changed all the nametable values.
The original Another Star played really loose with this, blanking the screen when moving between maps, but pulling up the status screen instantly. Like its predecessor, Another Star 2 will probably be pretty forgiving when it comes to this rule, but I will try to play it more straight.
RULE #11: Background tiles in Another Star 2 may appear above or below sprites. Sprites have a two-bit value that allows them to individually override this behavior by always appearing above or always appearing below the background.
The Master System allowed tiles to appear above or below sprites with a single bit flag. This is great until your sprite based HUD disappears behind tiles, giving away secret passages and obscuring your life counter. The NES was the other way around, letting you set sprites above or below the nametable using a single bit value for each sprite. I wanted the best of both worlds, so I cheated and melted the two together.
RULE #12: There may be up to 128 sprites on screen at once. These sprites may be either 8×8 or 8×16 pixels in size, but all of them must be the same size at any given time.
The NES and Master System were both limited to 64 sprites. Sprites could either be 8×8 pixels in size using a single character, or 8×16 pixels in size by stacking one character directly below the other and treating it as a single entity. This was set globally, mind you. You couldn’t mix 8×8 and 8×16 sprites on a screen. It was one way or the other. You couldn’t have your pixel cake and eat it too.
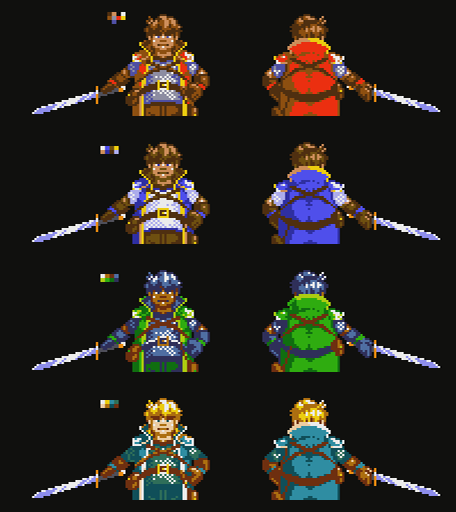
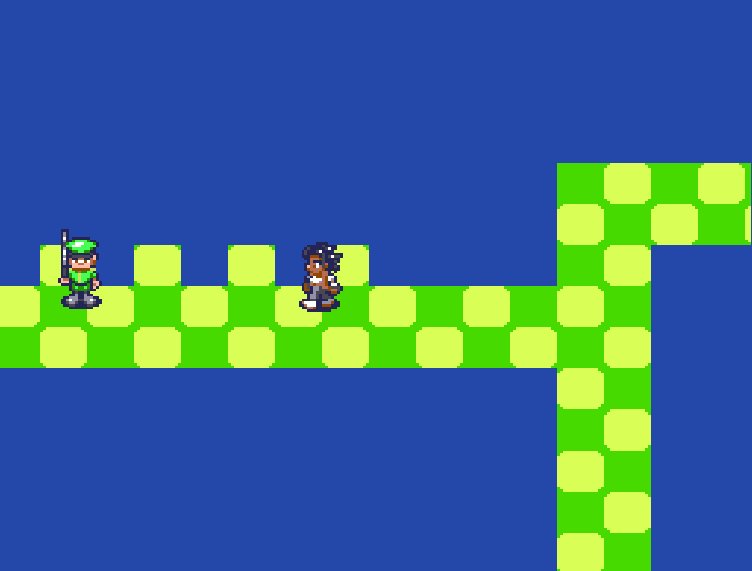
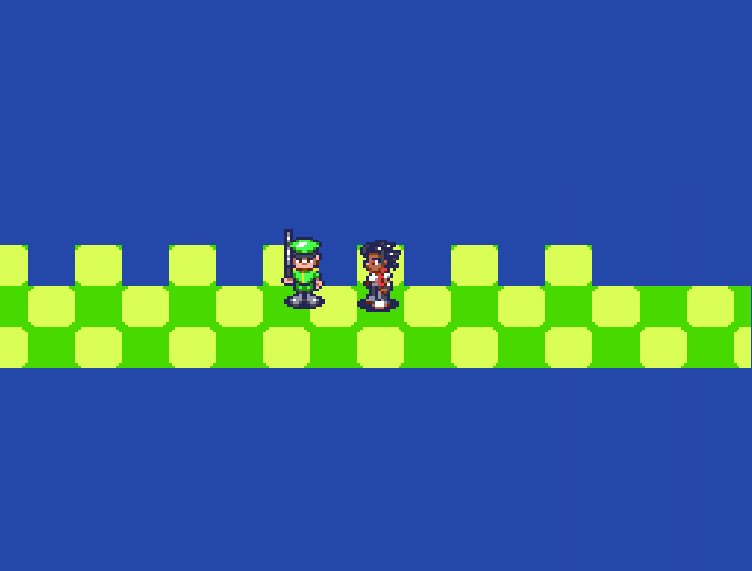
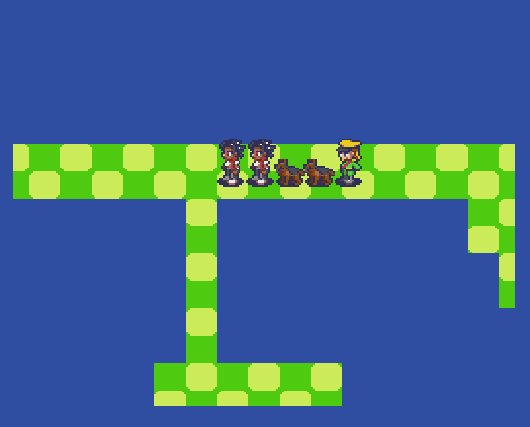
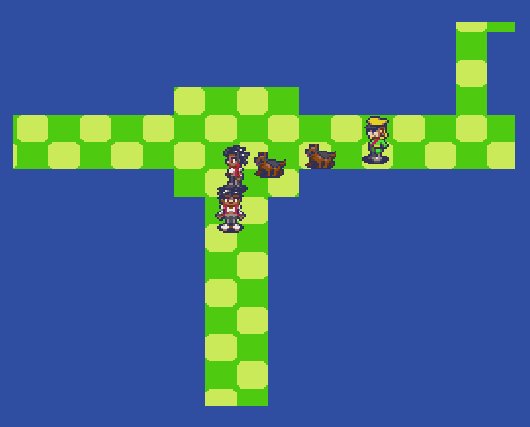
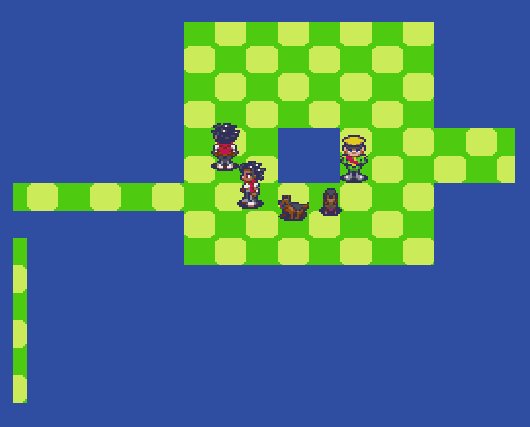
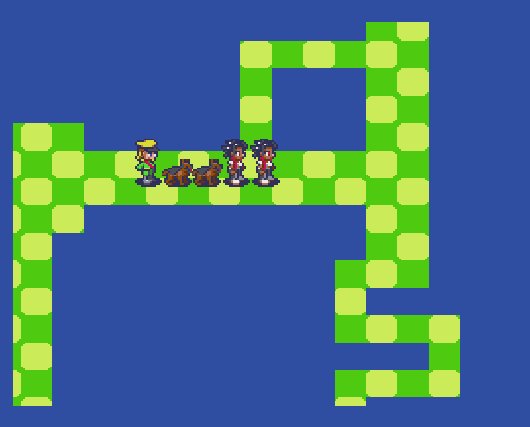
Of course, that’s not very many pixels to work with, and clearly those old systems had bigger characters on screen than that. Tachi will illustrate how they did it back in the day:

Four! Four sprites! Ah ah ah!
As you can see, Tachi is not actually a single sprite in the way we think of them, but rather a combination of multiple sprites that move together as one. Mind you, now that 64 sprite max is looking noticeably less roomy. In 8×8 mode, you can only have sixteen Tachis on screen at once. 8×16 allows for even more graphics on screen, of course, as Tachi could be then drawn with just two sprites instead of one, giving you far more possible Tachis. The biggest drawback then is that small things like bullets end up wasting a lot of space in the character tables with empty pixels.
RULE #13: Sprites and background tiles can be flipped horizontally or vertically, but they cannot be rotated.
Rotation didn’t really become a thing until the late 16-bit era. SNES games like Yoshi’s Island had an extra chip on the cartridge to help pull it off, and when Sonic does a loop-de-loop on the Genesis, his rotated sprites are in fact redraws instead of being able to utilize any hardware feature.
Flipping (also called mirroring), on the other hand, was very much a thing. It can come in really handy, too. See Tachi’s sprite above? The two halves of his head are the same 8×8 pixel character, just mirrored. Even the graphics used for his body are just swapped and flipped back and forth to make it look like he’s walking. 8-bit games did this all the time, and they got quite a lot of mileage out of it.
The NES could flip sprites but not background tiles, and the Master System could flip background tiles but not sprites. The VGS doesn’t take sides and can do both.
RULE #14: There can only be 16 sprites meant to be on one scanline at a time. But if there are more than 16, they do not have to flicker.
Above all else, The NES and Master System both had one crippling limitation when it came to sprites: there could only be eight sprites on a single row at once. Any more than that, and the extra ones just disappear. This is one of the primary causes of the flickering that was so endemic for 8-bit consoles. Early games on the NES and Master System were so simple this rarely was a major problem, but as the 8-bit era went on and games became more complex and sophisticated, it began to really rear its ugly head. You could alleviate the problem somewhat by changing the internal sprite order, so that which sprites disappear changes each frame (thus, flickering), but you couldn’t get rid of it altogether except by severely limiting the player and gameplay. By the end of the NES’s lifetime, you’ll notice that most developers basically just threw their hands up and began to ignore it.
I’ll admit I have more than a little nostalgia for sprite flickering. It was a pretty defining aspect of the era, after all. However, it’s not exactly appealing or desirable, and it really limits what you can do because you can’t line very many things up in a row.
While eight was the magic number for Sega and Nintendo, the Atari 7800 and Super Cassette Vision both let you have up to 30 sprites on a line depending on various conditions. Granted, the Super Cassette Vision’s sprites were only a single color, and the 7800 was more scanline-oriented than whole-frame-oriented (not to mention its MARIA graphics chip had a crippling processor load), but kicking the scanline limit up a bit doesn’t seem like too much of a pipe dream, even if it would have likely made the imaginary VGS’s display chip more expensive to produce. It is supposed to have come out after the NES and Master System, after all, so I say we can pretend technology advanced enough to make it a thing.
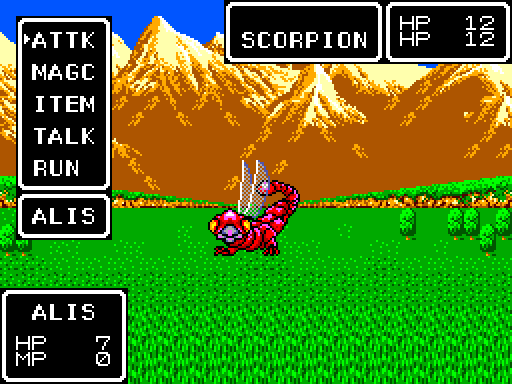
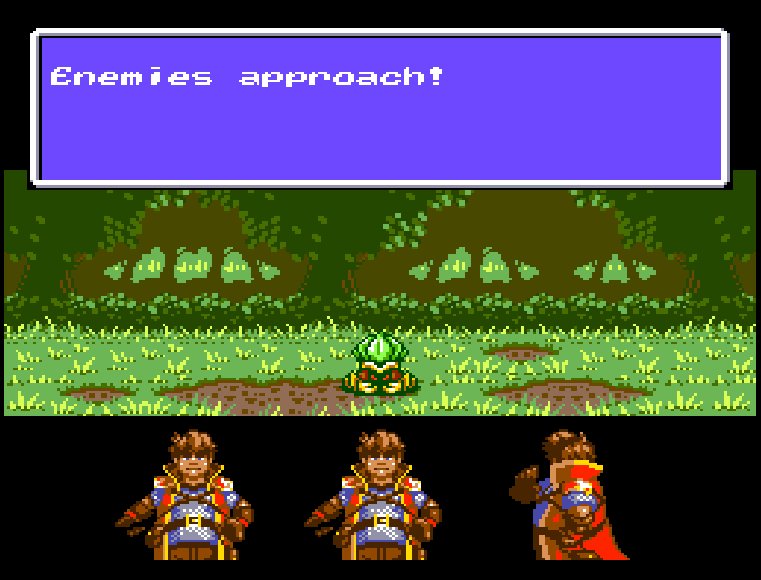
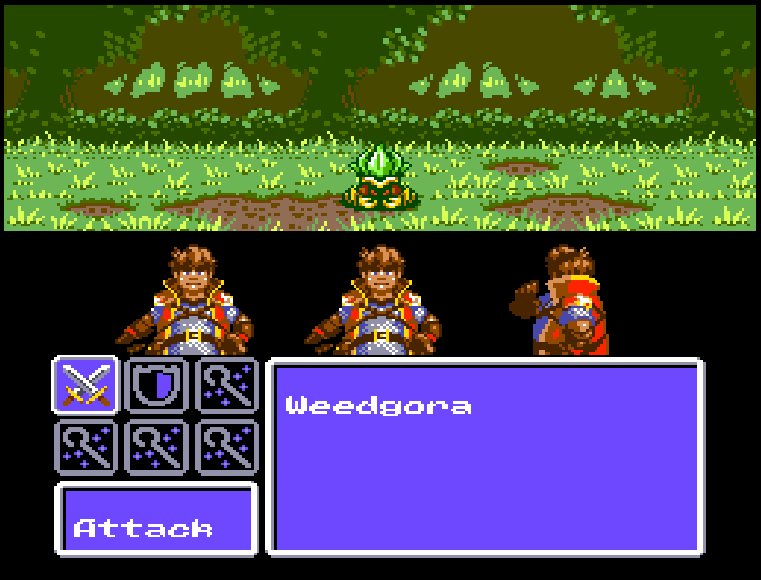
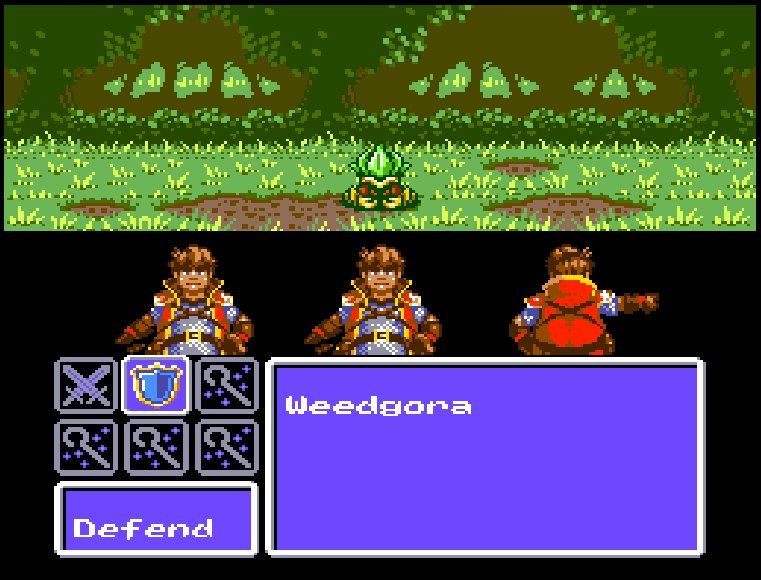
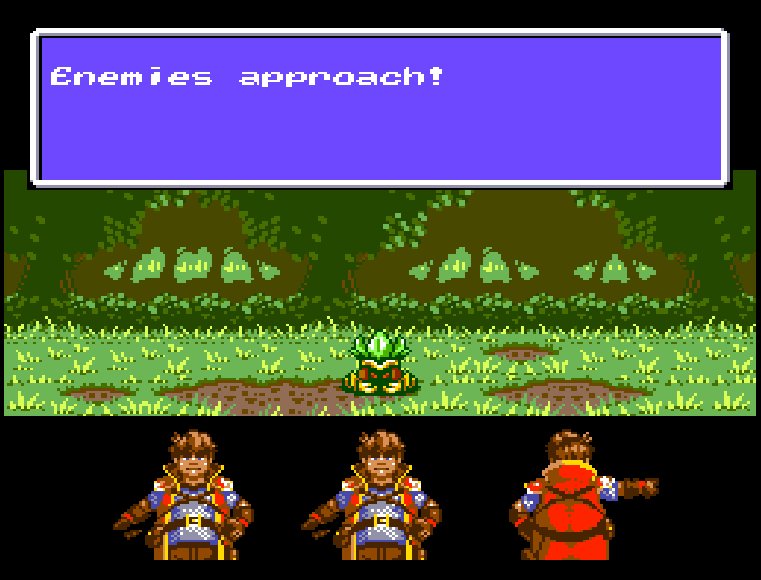
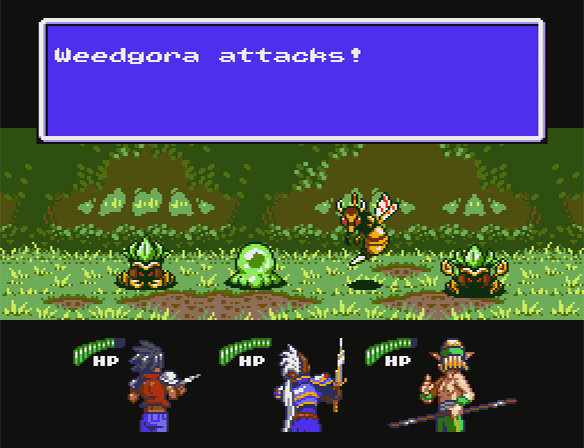
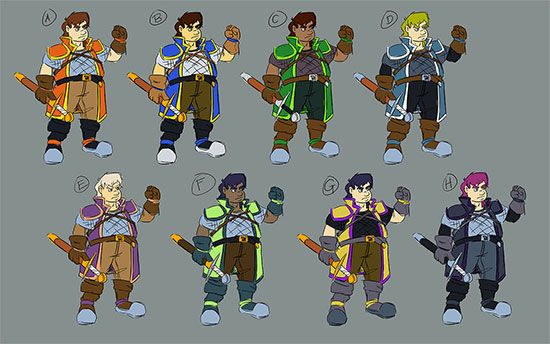
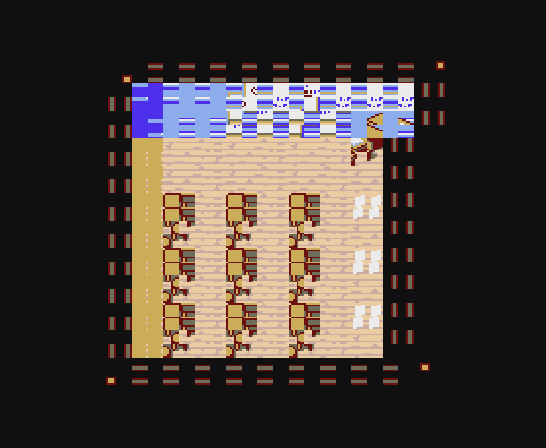
A higher sprite-per-line count is also necessary in order to make the battle setups in Another Star 2’s mock-ups work as shown. You can’t line up as many sprites as I’ve shown without increasing the limit somehow, or by making the enemies part of the background like in the majority of 8-bit RPGs. While the latter would be truer to the era, I do not wish to do it because I want Another Star 2’s enemies to be able to move around and animate freely. As such, even if really stretches the 8-bit aesthetic, I think in this case upping the limit might be for the better.
A sixteen sprite-per-line limit is also still low enough to keep the game from pushing too close to the Turbografx-16, which, as I said in my last dev log, is the game’s “speed limit”. Remember that I noted how the Turbografx-16 could use sprites as a second layer? A sixteen sprite-per-line limit would reasonably prevent Another Star 2 from doing that because then you can only get at most 128 pixels on a single scanline instead of the 256+ you’d need to fill up the entire row.
That said, I may eventually give way on this one and bump the limit up a little higher. We’ll just have to see what direction the game’s battle system goes.
RULE #15: Static images should be favored over fluid full screen animation for special scenes.
Again, this is playing into the game’s speed limit. The TurboGrafx-16’s CD add-on let developers play with fully animated full-screen pixel graphics, as did the Sega-CD that came after it. As much fun as that’d be, I’d be straining the aesthetic a little much. Even when NES and Master System games could afford the memory for lush cutscene art, they usually still had to stick with static scenes containing only minor (if any) animation. I should do the same even if I have an unlimited space budget for graphics storage, since I’m making a pretend cartridge game, not a pretend CD game.
RULE #16: The game’s audio consists of six channels total, with four FM synthesis channels and two noise channels. The tone and envelopes for all four FM synthesis channels can be customized independently.
Every sound chip had its own unique sound to it. The Commodore 64’s SID, the NES’s APU, and the Game Boy’s sound system each sounded a little different from each other, and all three are still prized for their music to this day. In Japan, the Master System had an additional audio chip built in compared with the rest of the world, and that chip was the Yamaha YM2413. Thus, instead of just having simple square and triangle waves like every other console of that generation, the Master System could use FM synthesis to create really neat and complex electronic tones. Being based so heavily on the Master System, the original Another Star used the YM2413 FM audio chip as the basis for its soundtrack instead of going with the traditional NES sound.
Being a child of the 80’s, I really like classic-style FM synthesis, and I think it’s far too underutilized these days compared with more traditional chip tunes. Since the soundtrack of Another Star was such a huge part of that game’s own style, it’s only natural I’d go with it again for the sequel. I’d also really like to have the game’s audio generated in real time instead of playing back .ogg files this time. That’d let me do neat tricks like change or alter instruments based on what’s going on on-screen. And since I’m doing custom pretend display hardware, I thought it’d be interesting to do custom pretend audio hardware too. A custom chip design gives me more leeway in how I choose to “emulate” it, since it doesn’t have to sound exactly like anything that actually exists.
However, while the six channel set up I’ve described would be a nice fit for an 8-bit aesthetic, I’m afraid it might be the one aspect of Another Star 2 to take a step back from the first game. The YM2413 had either nine FM channels, or six FM channels plus percussion sound. Most of Another Star’s soundtrack used the latter. That’s two more channels (and thus, two more musical notes at a time) than what Another Star 2 will be capable of if I stick with this rule, although my chip design allows for custom instruments on every channel instead of only having one custom instrument at a time. The soundtrack for Another Star is my pride and joy, so if Another Star 2 cannot at least match the first game, you can be sure I’ll start looking at alternate specifications for the audio. Maybe add a couple plain square wave channels, or even a 32-bit wavetable channel or two?
In any case, here’s an old concept demo of an FM synth I programmed in C# to give you an idea of what’s possible. I haven’t decided upon the exact specification of Another Star 2’s FM synth channels, but they’re likely going to end up fairly close to the YM2413.
RULE #17: One noise channel may play simple PCM samples instead.
The NES had a built-in channel for playing short sound samples which saw increasing use as the 8-bit era went on. It could even play the samples back at multiple frequencies, letting you output musical notes. Most games that used it had it play drum samples, which gave them a punchier beat. Super Mario Bros. 3 famously used it for a steel drum. Many games produced by Sunsoft actually used it to generate their bass line. It’d be fun to have that same freedom when it comes to composing the soundtrack.
The Master System, among others, could also play back PCM samples by manually toying with the frequency of the square waves of its sound chip to replicate more complex audio forms, but it required the rest of the system to basically stop everything while the CPU does nothing but play back sound. Not nearly as much fun.
RULE #18: Audio playback parameters, such as note changes and instrument settings, can only change in time with the display rate.
While the original Another Star sticks to the limits of the YM2413 chip itself, it breaks a lot of what would have been possible on the console controlling it. In reality, the tempos for old game music tends to be pretty fixed because there’s only one CPU and it has to manually update everything, and the only way to time stuff is to keep track of when the next TV frame needs to start being drawn. Furthermore, just because the YM2413 had nine FM channels, that didn’t necessarily mean that the console always had the time to play them all; more channels means that you need more ROM space to store music data. I didn’t take any of that into account, so Another Star likes to use all the FM channels all the time, and its track tempos are all over the place.
While Another Star 2’s audio will be handled by its own thread so that it doesn’t skip around whenever the game logic slips behind or ahead for whatever reason, it should more closely observe actual 8-bit limitations and pretend like it’s only updating itself in time with the display’s refresh rate.
RULE #19: The FM channels may use simple stereo panning.
This is one I have really mixed feelings about, and will probably backpedal on later. Not one console system in the third generation of video game consoles had stereo sound. That didn’t become a thing for consoles until the 16-bit era. However, stereo sound was present on the 8-bit Game Boy and Game Gear handheld systems when you used head phones. A single audio channel could be output either to the left or the right, or both at the same time.
Since the VGS supposedly came out in 1986, several years after the Famicom and Master System were initially developed, that would place it in the early days of the transition to stereo television. It’s somewhat plausible then that a more expensive console trying to market itself with superior video and audio would try to capitalize on that. The original NES did even have RCA jacks for video and audio, so the VGS could reasonably be expected to do the same for the people with more expensive television sets to use them, and to have two audio jacks instead of one for stereo output.
That said, I can’t decide if this would be too much like the audio equivalent of multi-layer scrolling.

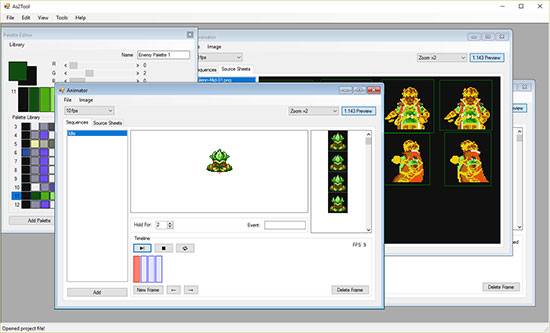
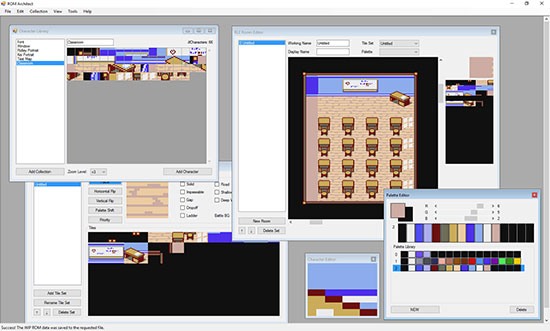
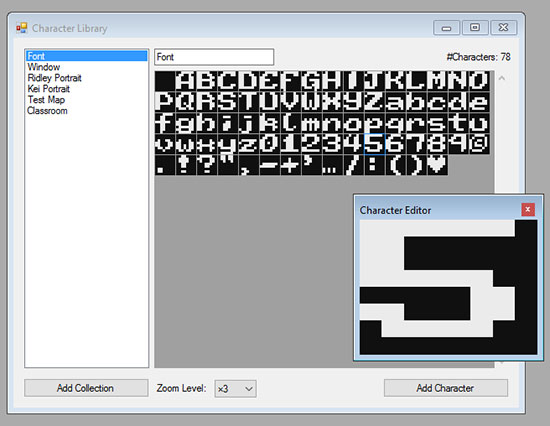
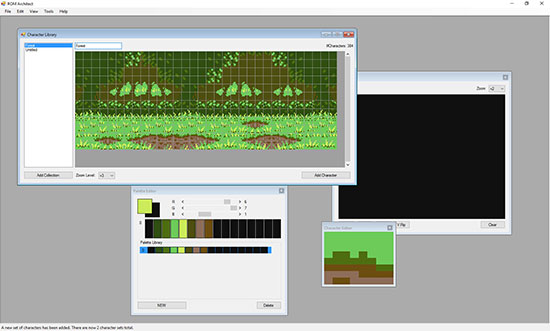
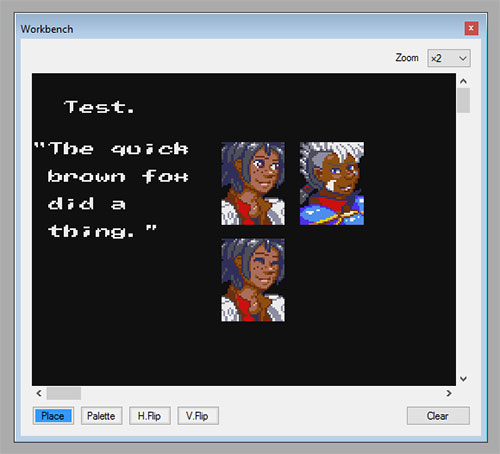
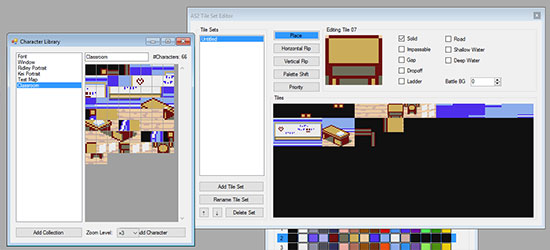
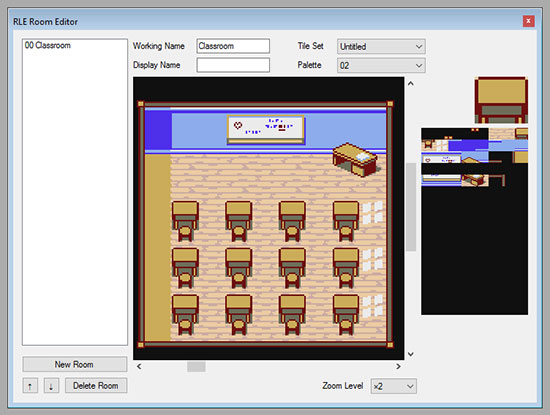
Well, that concludes all the boring technical stuff for now, I think. Next time I’ll start diving into the actual work on the game by showing off the tools I’ve programmed to help create all this stuff.