While incomplete, this part of the world is where your adventure begins. The lookout tower is where you take your first steps in the game.
From your starting point, you can begin to fan out into the wider world, but as you continue along the road, you’ll immediately stumble upon a little pond that flickers into being with the sound of a chime. This is the game’s first “hidden” area, purposefully placed in plain sight so that you can hardly miss it.

I’ve talked about these before in past dev logs: places that aren’t visible on the overworld until you get closer to them. This pond quickly teaches the player to expect them, and it’s only the first of many you will stumble upon.
Now, those of you who have played Another Star will know that there were only 2 or 3 NPC types that I reused all throughout the entire game. Yeah, this game is not that game. I want the world of this game to really come to life. You know how in most RPGs, you can easily spot the important characters by whether they have face sprites for dialog? I wanted to change player’s expectations of that right off the bat.

Every NPC is supposed to be an adventure in their own right. They have personalities and, in my opinion, are just plain fun to watch. Notice how the map sprite even blinks in unison with their face sprite! A small detail, but I’m proud of it. The flip side to this is that there are going to be so many different NPCs that I have to remind myself to move on, even if they aren’t perfect. A number of them will likely get tweaks and slight redesigns as I go on, but I’m forcing myself to finish each NPC and then move on. There’s just me. I can’t spend all day making every encounter perfect.

Most areas have their own little story or history. Some even have a narrative that plays out. Often they’ll loosely connect to the game’s central plot in some way, but even they are likely to be be self-contained. This particular area, you learn, is a fishing hole that is a local favorite. The characters here even make it clear that you’re supposed to explore in order to find more cool stuff like this.

Of course, just like the first game, the main thing you’re looking for in places like this is loot! This game even includes a nifty feature lacking in the first game, where if you don’t have enough room for an item the character will leave the chest open just a crack instead of closing it back up all the way so that you’ll know you’ve already searched it.

Not every NPC is completely unique. I don’t have that much time! But even repeated NPCs are made a little less noticeable by the fact that various NPC designs include a number of variations. These scouts of the Pioneer Alliance come in multiple flavors. You should keep an eye out for them, by the way. They have helpful advice about adventuring and can clue you in to the game’s mechanics.

This one makes it clear that, like the first game, sub areas have more difficult enemies than the overworld. In fact, in this game, the enemies in areas like this are much tougher. When you first encounter this area at level one you are likely going to have to play smart or outright ignore some battles in order to survive to reach the goodie chest at the end.
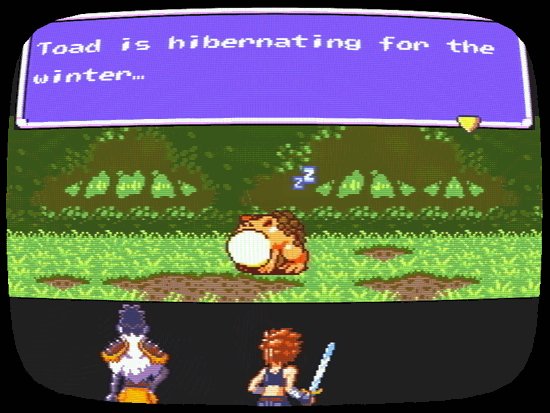
Even then, though, the game further uses this area to showcase a few anti-frustration mechanics that encourage you to press your luck instead of discouraging you from exploring. But that’s best left for another entry.

You really never know what you’ll find in this game.